
Рассказать о 10 UX/UI трендах в 2023, взялся Денис Романко, занимающий должность UX/UI Tech Lead в CodeIT. Начнем с наиболее интересного.
Скролителлинг
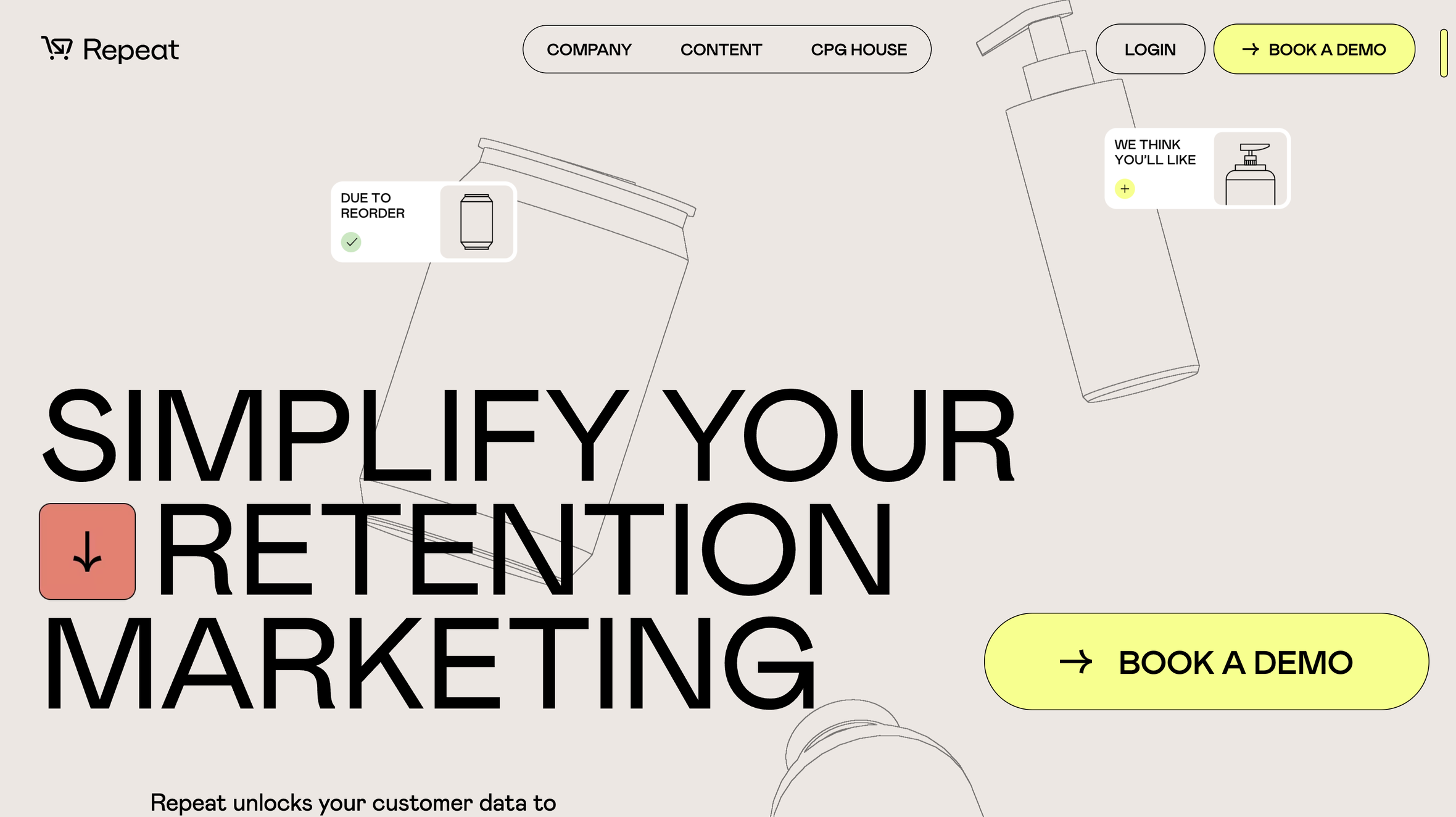
Название тренда скролителлинг (scrollytelling) образовано от комбинации двух английских слов scrolling + telling, что в переводе означают скролить и рассказывать. Основная идея скролителлинга состоит в том, чтобы создать увлекательную историю, которая развивается по мере того как пользователь скролит веб-страницу.

www.getrepeat.io
Стоит отметить, что это не новая тенденция, которая образовалась в 2023, но популярность скролителлинга растет быстрыми темпами. Скролитэллинг привлекает и захватывает внимание пользователей, которые погружаются в историю, которая постепенно развивается с прокруткой экрана.
Скролителенг может быть не только вертикальным. Пользователи могут прокручивать вебсайты разными способами: вверх и вниз, в сторону и даже сочетая прокрутку с жестами вращения и масштабирования.
Картинки, анимация, видео, аудио и другие элементы дизайна могут быть соединены для создания скролителлинга. Современные вебсайты могут использовать эффект параллакса, метод, который создает ощущение глубины с помощью разных скоростей прокрутки для разных элементов на одной странице. В частности, фон движется с другой скоростью, чем основной контент. Это позволяет добавлять дополнительные слои развлечений и давать пользователям больше представлений об индивидуальности вашего бренда.
3D контент
В прошлом я видел широкое использование 3D-элементов дизайна и тенденции на 2023 год показывают, что 3D-элементы будут еще более распространенными в дизайне UI. Этому способствует новое поколение 3D-инструментов, каждый может легко создавать 3D-проекты.
Наиболее распространенное применение 3D элементов приобрело для:
- Визуализация продуктов;
- Интерактивный дизайн;
- Создание уникальных элементов дизайна.

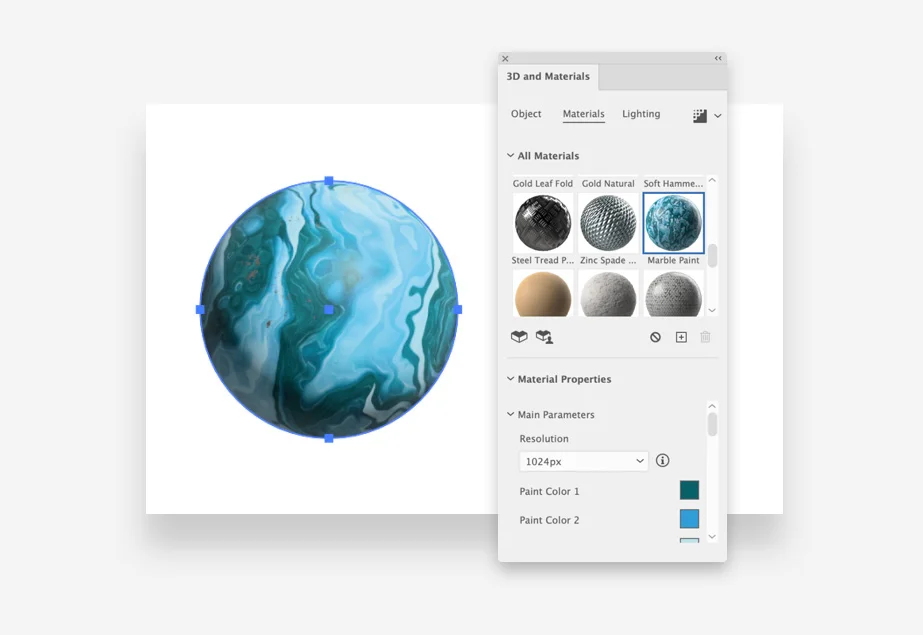
3D функциональность в Adobe Illustrator.
В 2023 году, я рекомендую дизайнерам совершенствовать навыки в использовании программного обеспечения для разработки UI для создания увлекательных концепций и анимации в 3D.
Аврора и голографические градиенты
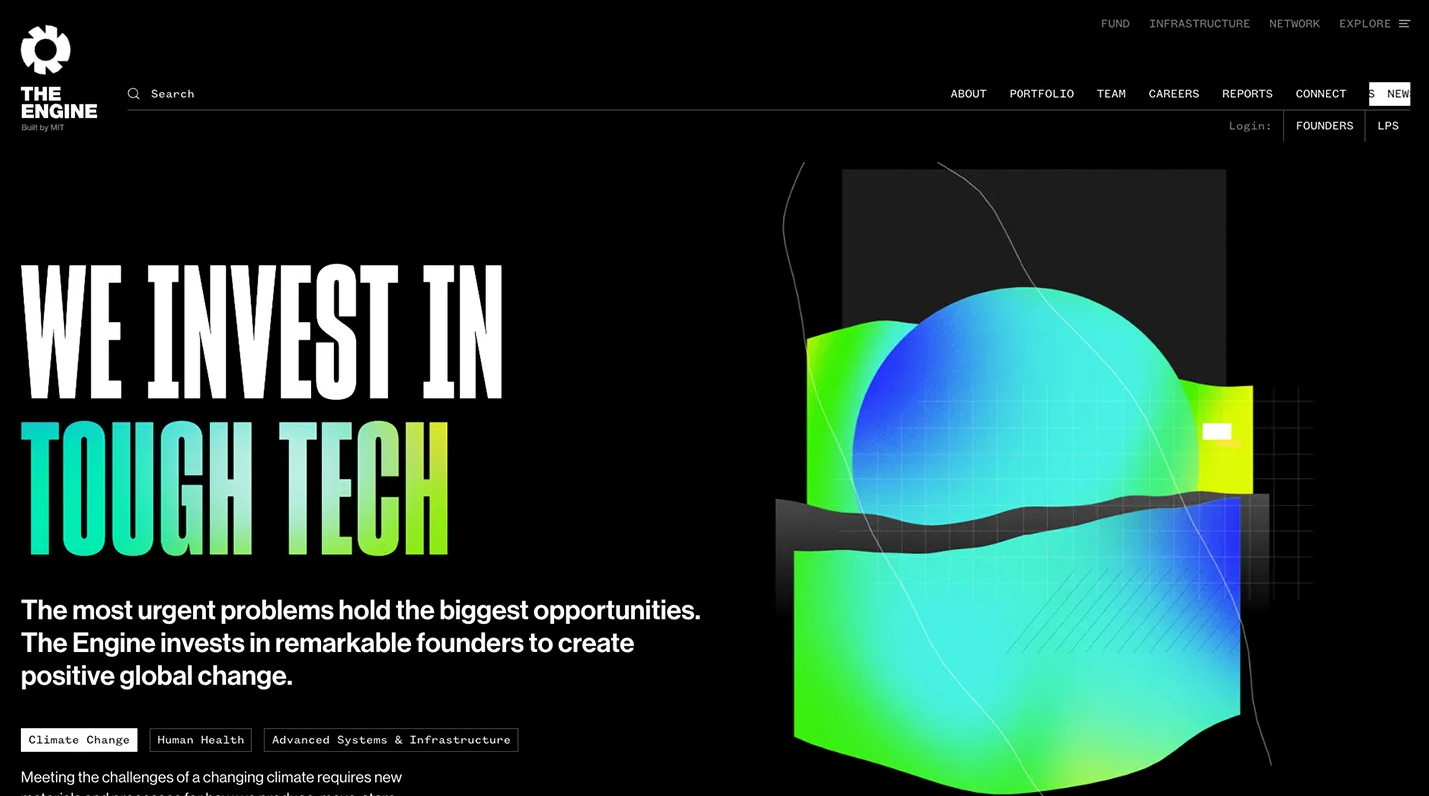
Аврора в дизайне описывает тип градиента, напоминающего северное сияние. Это комбинация ярких цветов, плавно сливающихся друг с другом. Голографический градиент напоминает оптическую иллюзию или разливающиеся и сливающиеся вместе цвета.

engine.xyz
Цветные блоки с палитрами, вызывающие высвобождение дофамина, становятся все более популярными. Эти палитры можно плавно совмещать, создавая увлекательные градиенты. Яркие цветовые схемы, называемые «градиентами полярного сияния», объединенные светлые дополнительные цвета, позволяют создать необычную и современную атмосферу, отдающую дань 80-м и 90-м.
Этот тренд активно прокладывает себе путь в вебдизайне, айдентике и готовых элементах дизайна.
Новый, выразительный минимализм
Когда вы впервые смотрите на направление, в котором движется минимализм, оно может показаться не слишком инновационным.
В новом, более отчетливом минимализме фундаментальные аспекты остаются нетронутыми:
- фокус на функциональных объектах без лишних украшений;
- чистое отрицательное пространство;
- плоские элементы и узоры;
- удобная навигация и ограниченные цветовые палитры.

Будущую тенденцию более выразительного минимализма отличает детальный и усовершенствованный подход к действующей концепции. Новый тренд изменяет фокус с чем меньше, тем лучше на максимальный фокус на основные компоненты. Новое направление отличается:
- большим шрифтом;
- асимметричного расставления элементов;
- необычным сочетанием цветов.
Дизайн, ориентированный на типографию
Типография является ключевым элементом графического дизайна, позволяющим дизайнерам эффективно передавать сообщения. Экспрессивная типографика популярна, поскольку слова становятся визуально эффектнее. Есть такие самые популярные стили:
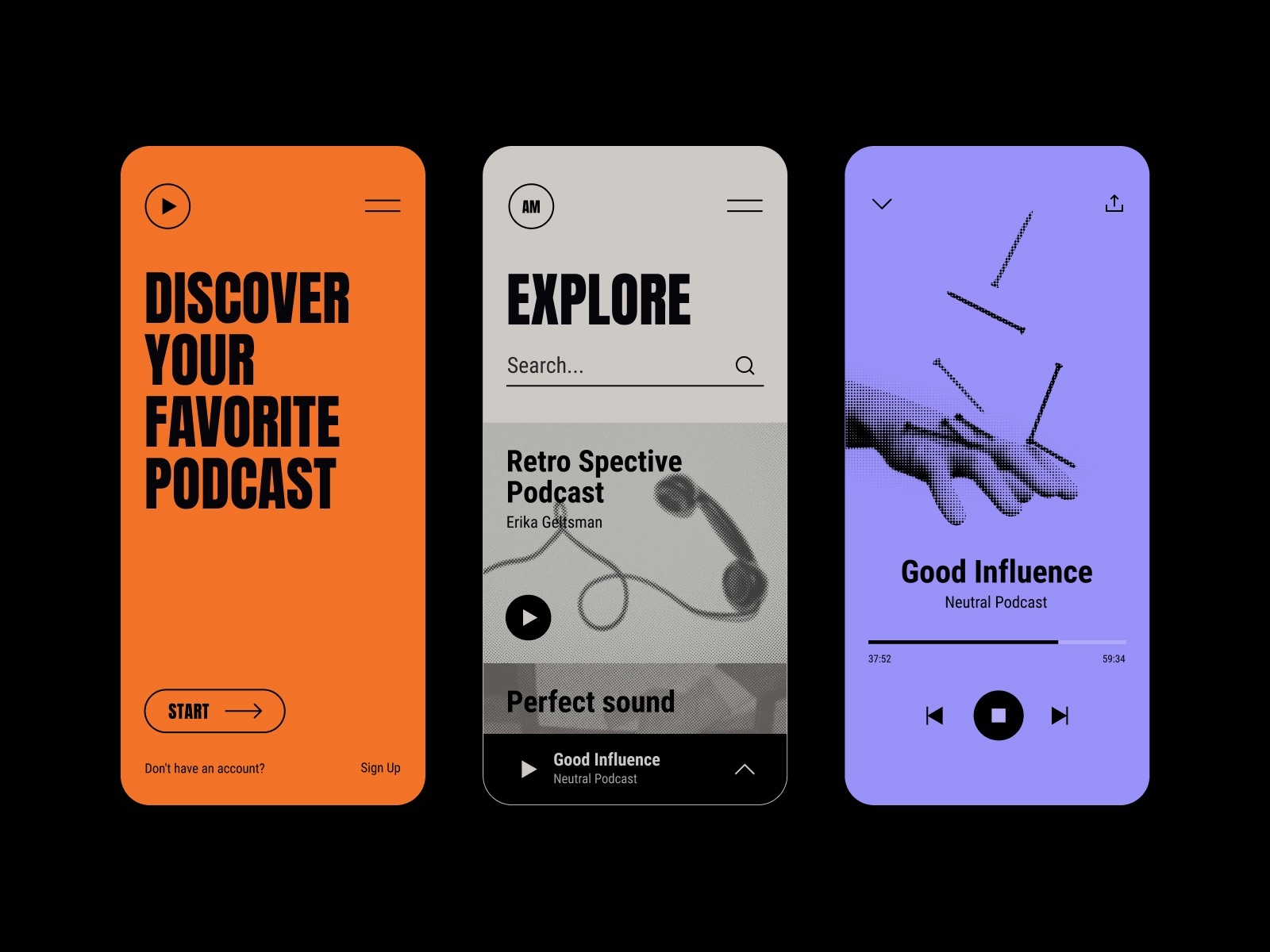
- Чрезмерная типография: Следуйте тенденциям UI/UX, используя большие, жирные заголовки или создавай дизайн, сфокусированный на тексте, чтобы выразить суть вашего бренда.
- Резкая и пузырчатая типографика: экспериментируйте с резкими, неуклюжими шрифтами или округлыми, плавными формами.
- 3D и текстура: Добавить текстуры к композициям шрифтов; В 2023 году актуальными будут ртутные и металлические шрифты.
- Ретро-типография: Используйте смелые, яркие, округлые шрифты, напоминающие ретро-эстетику.

www.wearejuliet.com
Микро взаимодействия и анимация
Улучшение взаимодействия с пользователем означает предоставление обратной связи действиям. Это касается мобильных гаджетов, приложений и вебсайт. Добавление мелких визуальных, тактильных и слуховых деталей имеет решающее значение.
Микро взаимодействия создают уникальность и позволяют удерживать внимание пользователей. Они предоставляют пользователю обратную связь, показывая прогресс или подсказки. Расширенные микровзаимодействия обеспечивают важную обратную связь, особенно в интерфейсах без кнопок.
Наиболее распространенные виды микровзаимодействия:
- анимация;
- свайпы;
- индикатор прогресса;
- подсказки для улучшения пароля.
Генеративный искусственный интеллект
Искусственный интеллект уже доступен для использования в большинстве графических редакторов. Вот несколько примеров.
Photoshop — заливка с учетом содержимого и разрежение с учетом лица
Illustrator — деформация и global edit tool.
Кроме того, есть многочисленные веб-сайты на основе искусственного интеллекта, которые помогают дизайнерам создавать цветовые палитры для своих дизайнов.
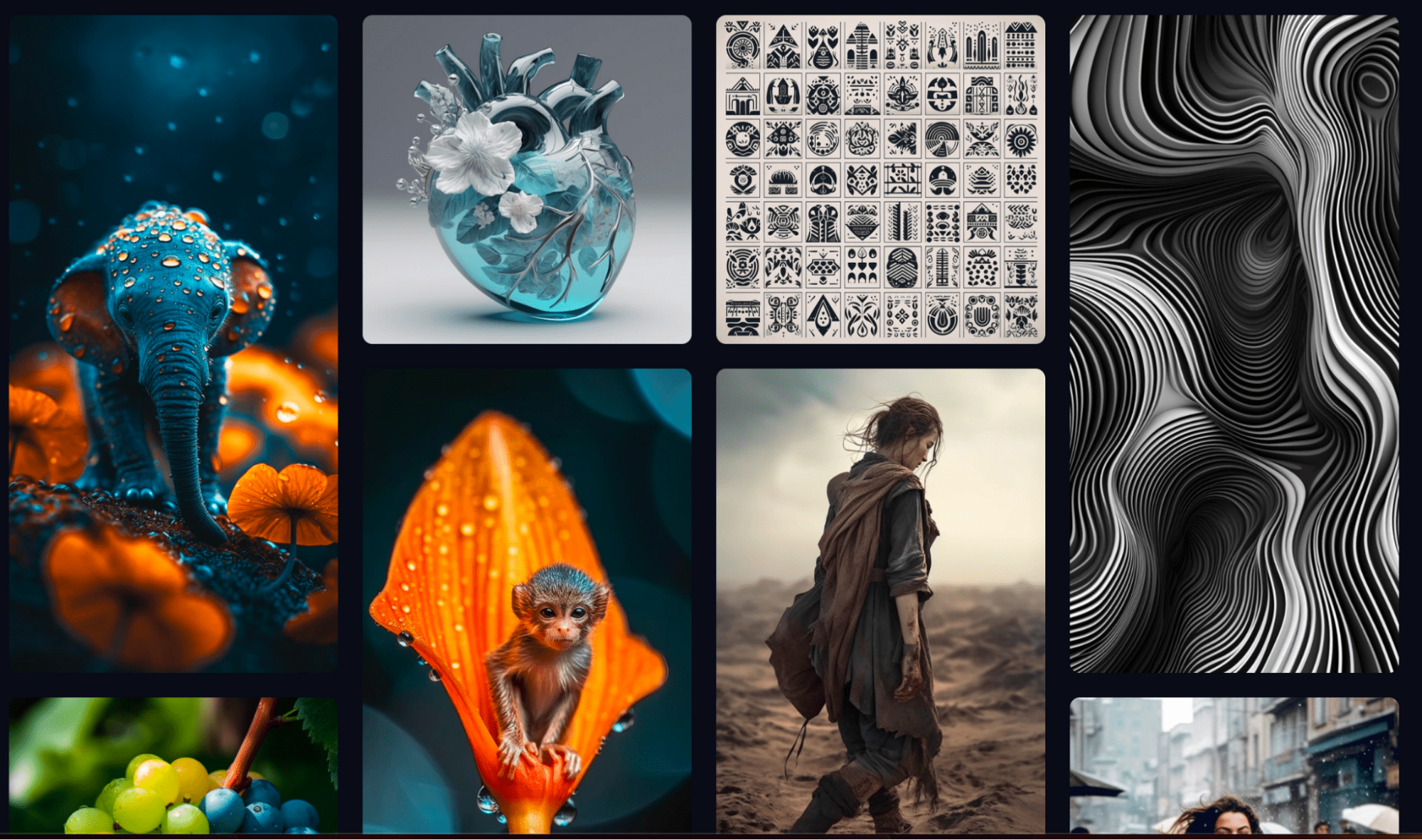
Midjourney создает изображения и иллюстрации лучше, чем можно найти на стоках.
Framer недавно добавил искусственный интеллект для создания пользовательского интерфейса, и Figma также собирается это сделать.
ChatGPT помогает исследовать пользовательские проблемы и лучше понять бизнес-цели клиентов.
В следующем году будет представлено больше технологий, которые помогут дизайнерам в их повседневной работе. Если вы еще этого не сделали, пора ознакомиться с этими функциями для совершенствования рабочего процесса проектирования.

Персонализированный UX
Предлагать персонализированный опыт – это современный подход к увлечению интереса и привлечению пользователей. В сфере электронной коммерции персонализированные рекомендации по покупке эффективны для увеличения продаж.
Поскольку ШИ и машинное обучение продолжают развиваться, мы можем ожидать более персонализированного опыта в различных программных продуктах.
Еще несколько примеров персонализации в UX дизайне:
- Персонализированная навигация. Панель навигации изменяет расположение пунктов, в зависимости от истории посещений или покупок, чтобы обеспечить наиболее удобный доступ к наиболее популярным категориям.
- Персонализированный контент. Адаптивное наполнение для того, чтобы предложить наиболее релевантный контент или произвести дополнительные продажи. Например, Google уже давно приветствует пользователей отдельных стран с локальными праздниками с помощью Google Doodles.
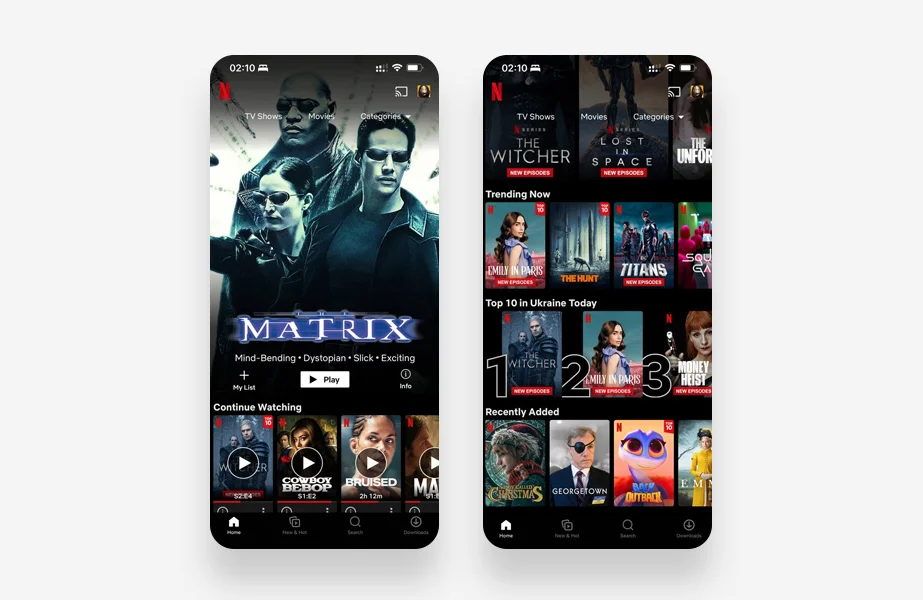
- Персонализированный дизайн. Палитра цветов или дизайн может быть изменен, основываясь на данных о демографии, возрасте или других данных о пользователе. К примеру, Netflix изменяет фоновое изображение для пользователей в зависимости от их истории просмотров.

Netflix предоставляет персональный пользовательский интерфейс.
Доступность как стандарт
Дизайнеры ориентируются на потребности пользователей, обеспечивая комфорт в использовании.
В 2023 г. отдайте приоритет доступности в дизайне UX для вашего продукта. Доступность является ведущей тенденцией в UI/UX, наряду с подходом, ориентированным на мобильные устройства.
Каждый заслуживает уровня права, независимо от способностей или происхождения. При разработке продукта следует принимать во внимание различные аспекты, такие как физические способности, раса, культура, пол, возраст и речь в развитии.
Тестуйте дизайн с разными пользователями на инклюзивность.
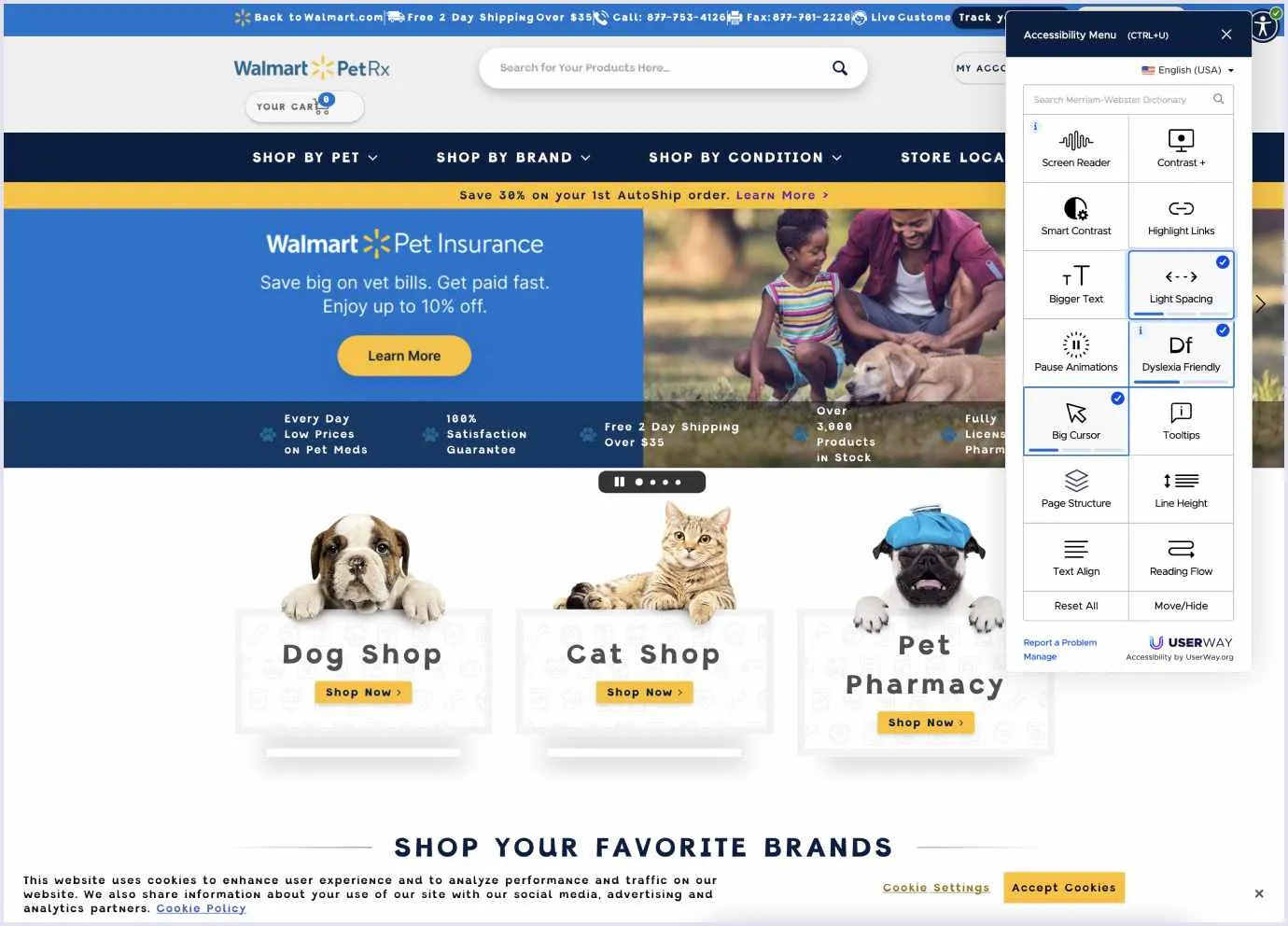
Доступный дизайн включает в себя возможность пользователей увеличить размер текста и элементов дизайна. Также они могут потребовать замены цветовой палитры для того, чтобы лучше распознавать текст.
Возможность озвучить текст уже давно используется известными вебсайтами. Бесконтактное взаимодействие, как голосовой пользовательский интерфейс (VUI), появилось во время пандемии. Ожидайте, что VUI станет важной тенденцией в 2023 году.

www.walmartpetrx.com
Синхронизация на разных девайсах
Одна из топ тенденций дизайна UX на 2023 год оборачивается вокруг мобильности нашей жизни. В течение дня мы используем разные устройства, но наши задачи и потребности остаются постоянными.
Пользователи предпочитают удобство.
Для достижения этого удобства программы и веб-сайт синхронизируют содержимое и настройки на нескольких устройствах, таких как компьютеры, телефоны, планшеты и умные часы. Это полезно как на работе, где очень важно оставаться на связи, так и в повседневной жизни.
Тенденции дизайна UI/UX соответствуют этой концепции. Поэтому важно разрабатывать дизайн, который будет одинаково удобен в использовании на компьютере, планшете или мобильном телефоне. Пользователи не должны испытывать недостаточную функциональность или комфорт при изменении девайса для выполнения одной задачи.
Автор: Денис Романко
Источник: cases.media