
Розповісти про 10 UX/UI трендів у 2023, взявся Денис Романко, який займає посаду UX/UI Tech Lead в CodeIT. Почнімо, з найбільш цікавого.
Скролітелінг
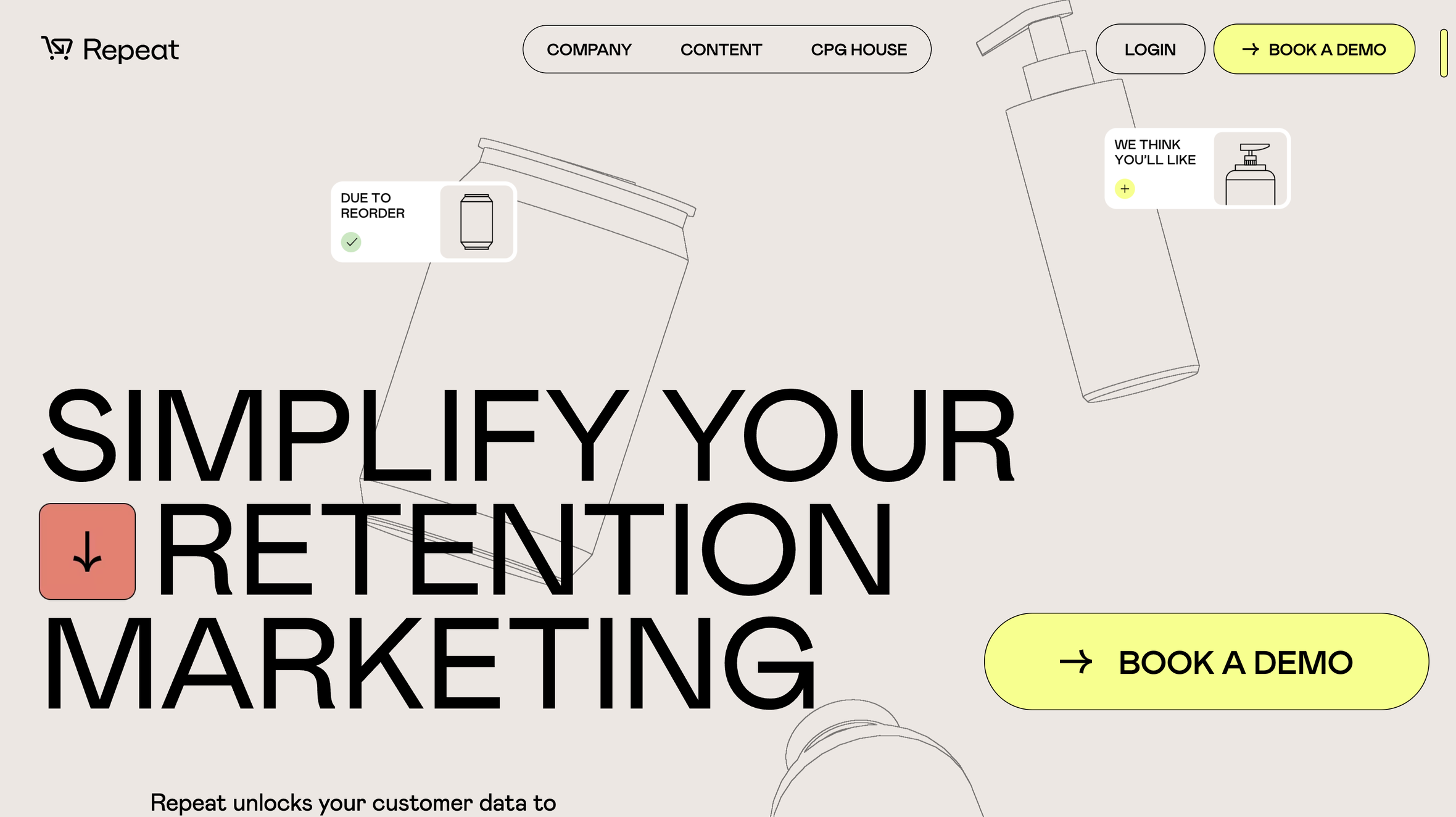
Назва тренду скролітелінг (англ. scrollytelling) утворено від комбінації двох англійських слів scrolling + telling, що в перекладі означають скролити та розповідати. Основна ідея скролітелінгу полягає в тому, щоб створити захоплюючу історію, яка розвивається в міру того як користувач скролить вебсторінку.

Варто зазначити, що це не нова тенденція яка утворилася у 2023, але популярність скролітелінгу зростає швидкими темпами. Скролітеллінг привертає та захоплює увагу користувачів, які поринають в історію, яка поступово розвивається з прокруткою екрана.
Скролітеллінг може бути не тільки вертикальним. Користувачі можуть прокручувати вебсайти різними способами: вгору та вниз, убік і навіть поєднуючи прокручування з жестами обертання та масштабування.
Картинки, анімація, відео, аудіо, та інші елементи дизайну можуть бути поєднані для створення скролітелінгу. Сучасні вебсайти можуть використовувати ефект паралакса, метод, який створює відчуття глибини за допомогою різних швидкостей прокручування для різних елементів на одній сторінці. Зокрема, фон рухається з іншою швидкістю, ніж основний контент. Це дозволяє додавати додаткові шари розваг та надавати користувачам більше уявлень про індивідуальність вашого бренду.
3D контент
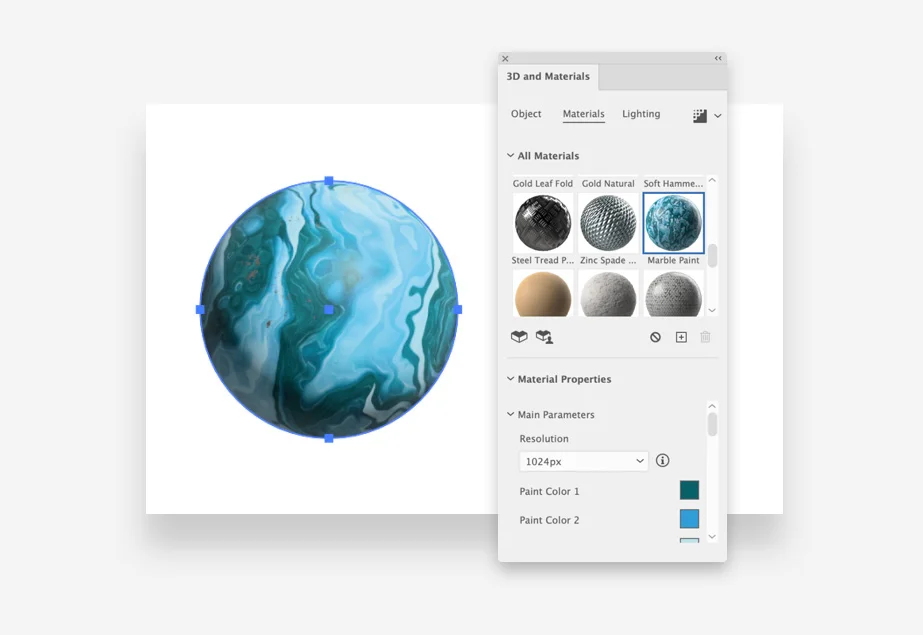
У минулому я бачив широке використання 3D-елементів дизайну, і тенденції на 2023 рік показують, що 3D-елементи будуть ще більш поширеними в дизайні UI. Цьому сприяє нове покоління 3D-інструментів, тож кожен може легко створювати 3D-проекти.
Найбільш поширене застосування 3D елементів набуло для:
- Візуалізації продуктів;
- Інтерактивний дизайн;
- Створення унікальних елементів дизайну.

У 2023, я рекомендую дизайнерам вдосконалювати навички у використанні програмного забезпечення для розробки UI для створення захоплюючих концепцій та анімації в 3D.
Аврора та голографічні градієнти
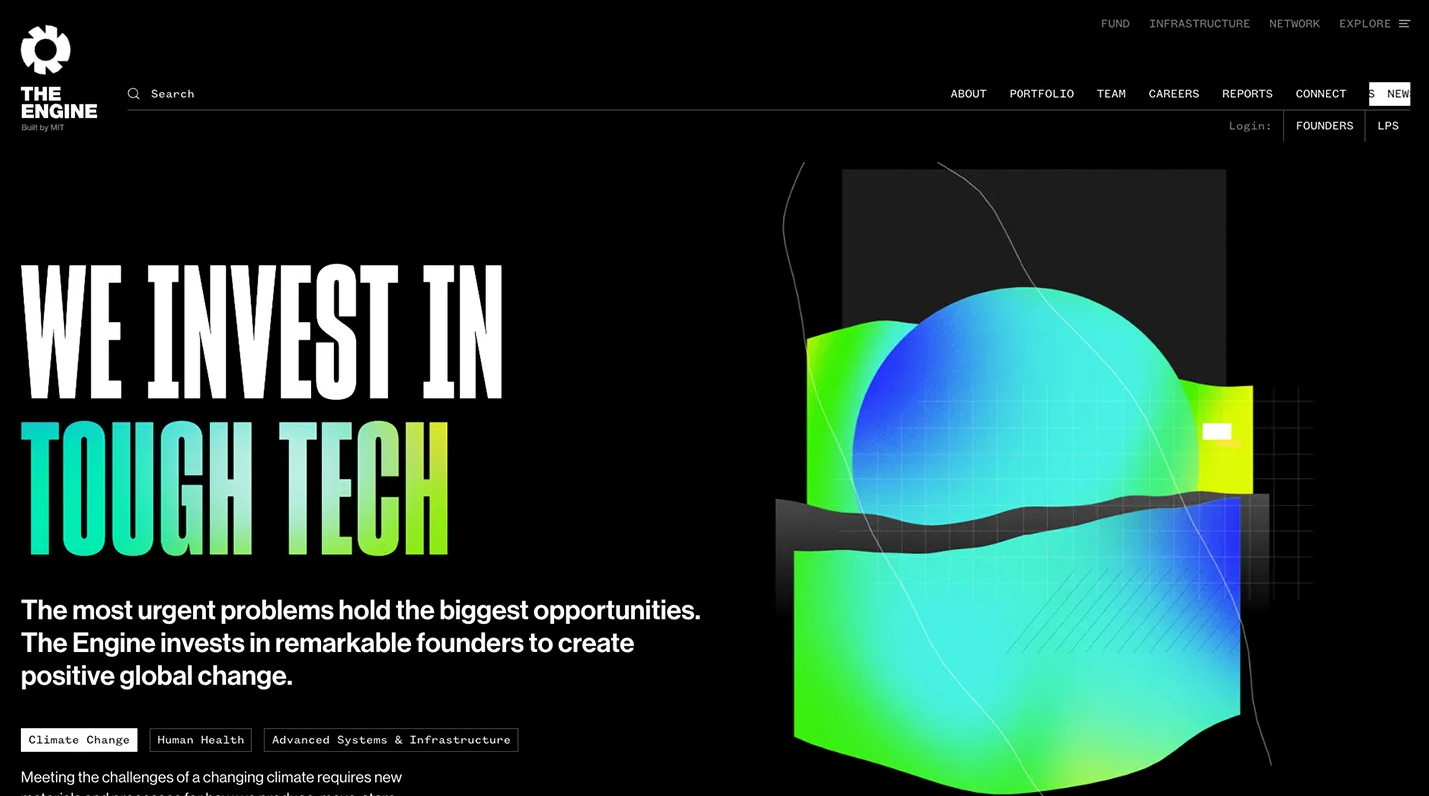
Аврора в дизайні описує тип градієнта, що нагадує північне сяйво. Це комбінація яскравих кольорів, що плавно зливаються один з одним. Голографічний градієнт нагадує оптичну ілюзію або різні кольори, що розпливаються та зливаються разом.

Кольорові блоки з палітрами, які викликають вивільнення дофаміну, стають все більш популярними. Ці палітри можна плавно поєднувати, створюючи захоплюючі градієнти. Яскраві кольорові схеми, які називаються «градієнтами полярного сяйва», поєднані світлі додаткові кольори, дозволяють створити незвичайну та сучасну атмосферу, яка віддає данину 80-м і 90-м.
Цей тренд активно прокладає собі шлях у вебдизайні, айдентиці, та готових елементах дизайну.
Новий, виразний мінімалізм
Коли ви вперше дивитеся на напрямок, у якому рухається мінімалізм, він може здатися не дуже інноваційним.
У новому, більш виразному мінімалізмі фундаментальні аспекти залишаються недоторканими:
- фокус на функціональних об’єктах без зайвих прикрас;
- чистий негативний простір;
- плоскі елементи та візерунки;
- зручна навігація та обмежені колірні палітри.

Майбутню тенденцію більш виразного мінімалізму відрізняє детальний і вдосконалений підхід до чинної концепції. Новий тренд змінює фокус з “чим менше, тим краще” на “максимальний фокус на основні компоненти”. Нове направлення вирізняється:
- більшим шрифтом;
- асиметричного розставляння елементів;
- незвичайним поєднанням кольорів.
Дизайн, орієнтований на типографіку
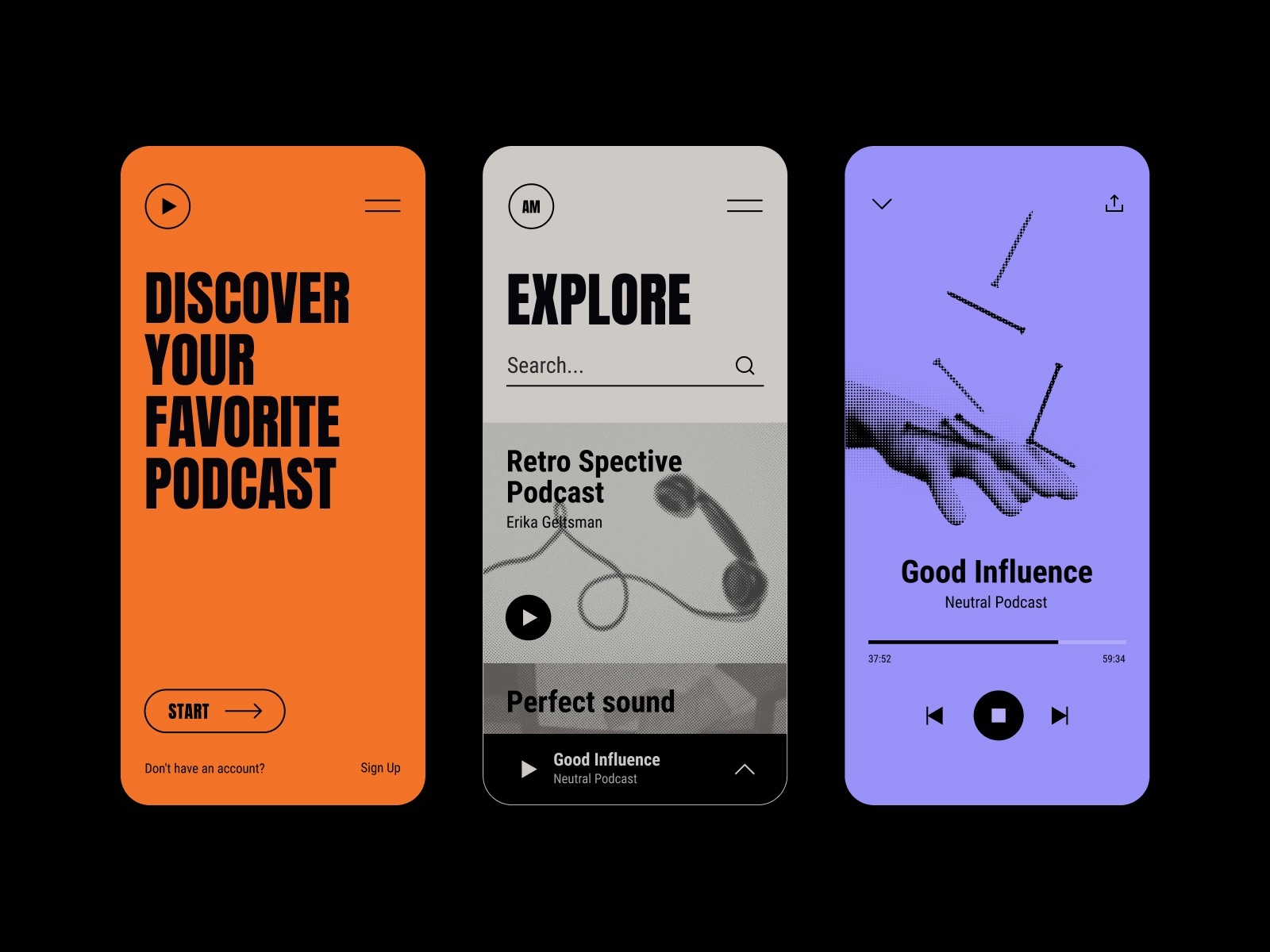
Типографіка є ключовим елементом графічного дизайну, що дозволяє дизайнерам ефективно передавати повідомлення. Експресивна типографіка популярна, оскільки слова стають більш візуально ефектними. Наразі є такі найпопулярніші стилі:
- Надмірна типографіка: дотримуйтеся тенденцій UI/UX, використовуючи великі, жирні заголовки або створюй дизайн, що сфокусований на тексті, щоб виразити суть вашого бренду.
- Різка та бульбашкова типографіка: експериментуйте з різкими, незграбними шрифтами або округлими, плавними формами.
- 3D і текстура: додавайте текстури до композицій шрифтів; у 2023 році актуальними будуть ртутні та металеві шрифти.
- Ретро-друкарня: використовуйте сміливі, яскраві, округлі шрифти, що нагадують ретро-естетику.

Мікровзаємодії та анімація
Покращення взаємодії з користувачем означає надання зворотного зв’язку діям. Це стосується мобільних девайсів, програм і вебсайт. Додавання дрібних візуальних, тактильних і слухових деталей має вирішальне значення.
Мікровзаємодії створюють унікальність і дозволяють утримувати увагу користувачів. Вони надають користувачу зворотний зв’язок, показуючи прогрес або підказки. Розширені мікровзаємодії забезпечують важливий зворотний зв’язок, особливо в інтерфейсах без кнопок.
Найбільш поширені види мікровзаємодії:
- анімація;
- свайпи;
- індикатор прогресу;
- підказки для покращення пароля.
Генеративний штучний інтелект
Штучний інтелект вже доступний для використання в більшості графічних редакторів. Ось лише декілька прикладів.
Photoshop — заливка з урахуванням вмісту та розрідження з урахуванням обличчя
Illustrator — деформація та global edit tool.
Крім того, є численні вебсайти на базі штучного інтелекту, які допомагають дизайнерам створювати колірні палітри для своїх дизайнів.
Midjourney створює зображення та ілюстрації краще, ніж ви можете знайти на стоках.
Framer нещодавно додав штучний інтелект для створення інтерфейсу користувача, і Figma також збирається це зробити.
ChatGPT допомагає дослідити проблеми користувача та краще зрозуміти бізнес-цілі клієнтів.
У наступному році буде представлено більше технологій, які допоможуть дизайнерам у їхній щоденній роботі. Якщо ви ще цього не зробили, настав час ознайомитися з цими функціями для вдосконалення робочого процесу проєктування.

Персоналізований UX
Пропонувати персоналізований досвід — це сучасний підхід до захоплення інтересу та залучення користувачів. У сфері електронної комерції персоналізовані рекомендації щодо купівлі ефективні для збільшення продажів.
Оскільки ШІ та машинне навчання продовжують розвиватися, ми можемо очікувати більш персоналізованого досвіду в різних програмних продуктах.
Ще трохи прикладів персоналізації в UX дизайні:
- Персоналізована навігація. Панель навігації змінює розташування пунктів, в залежності від історії відвідувань або покупок, щоб забезпечити найзручніший доступ до найбільш популярних категорій.
- Персоналізований контент. Адаптивне наповнення для того, щоб запропонувати найбільш релевантний контент або зробити додаткові продажі. Наприклад, Google вже давно вітає користувачів окремих країн з локальними святами за допомогою Google Doodles.
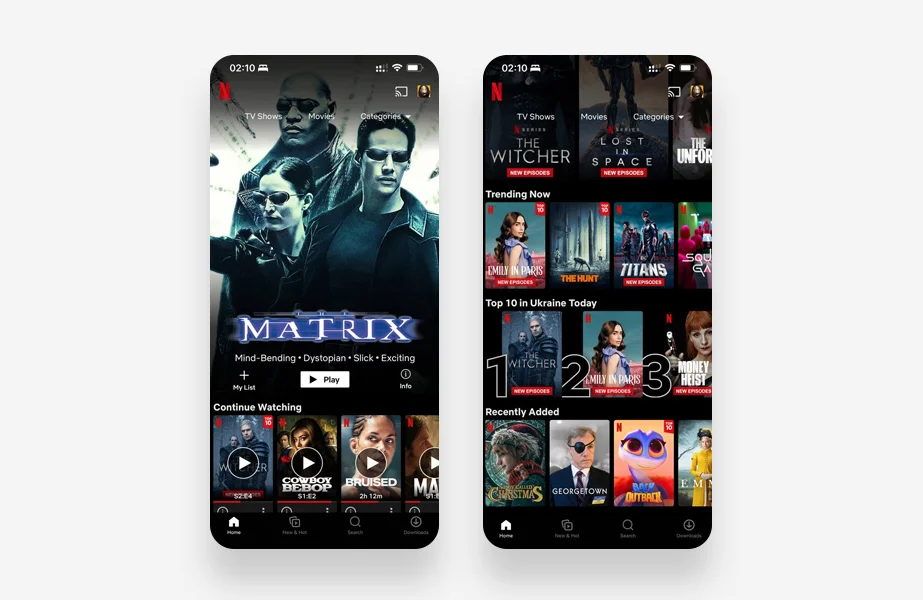
- Персоналізований дизайн. Палітра кольорів або дизайн може бути змінений, базуючись на даних про демографію, вік, або інші дані про користувача. Наприклад, Netflix змінює фонове зображення для користувачів в залежності від їх історії переглядів.

Доступність як стандарт
Дизайнери орієнтуються на потреби користувачів, забезпечуючи комфорт у користуванні.
У 2023 році віддайте пріоритет доступності в дизайні UX для вашого продукту. Доступність є провідною тенденцією в UI/UX, поряд із підходом, орієнтованим на мобільні пристрої.
Кожен заслуговує на рівні права, незалежно від здібностей чи походження. Під час розробки продукту потрібно брати до уваги різні аспекти, такі як фізичні здібності, раса, культура, стать, вік і мова в розвитку.
Тестуйте дизайн з різними користувачами на інклюзивність.
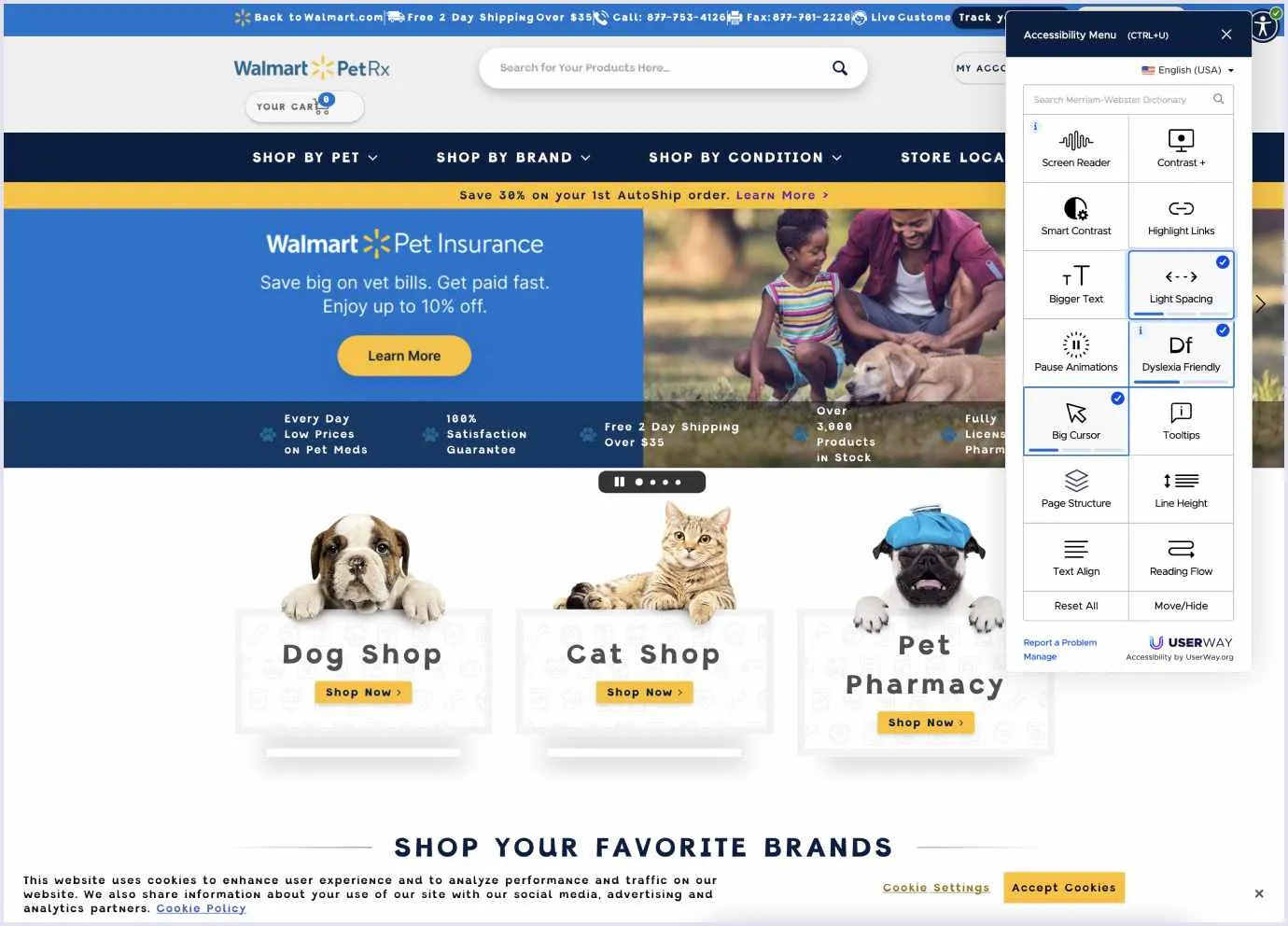
Доступний дизайн включає можливість для користувачів збільшити розмір тексту та елементів дизайну. Також вони можуть потребувати заміни палітри кольорів для того, щоб краще розпізнавати текст.
Можливість озвучити текст вже давно застосовується відомими вебсайтами. Безконтактна взаємодія, як голосовий інтерфейс користувача (VUI), з’явилася під час пандемії. Очікуйте, що VUI стане важливою тенденцією у 2023 році.

Синхронізація на різних девайсах
Одна з топ тенденцій дизайну UX на 2023 рік обертається навколо мобільності нашого життя. Протягом дня ми використовуємо різні пристрої, але наші завдання та потреби залишаються постійними.
Користувачі надають перевагу зручності.
Щоб досягти цієї зручності, програми та вебсайт синхронізують вміст і налаштування на кількох пристроях, таких як комп’ютери, телефони, планшети та розумні годинники. Це корисно як на роботі, де вкрай важливо залишатися на зв’язку, так і в повсякденному житті.
Тенденції дизайну UI/UX відповідають цій концепції. Тому важливо розробляти дизайн, який буде однаково зручний у використанні на комп’ютері, планшеті, або мобільному телефоні. Користувачі не повинні відчувати недостатньої функціональності або комфорту при зміні девайсу для виконання однієї задачі.
Автор: Денис Романко
Джерело: cases.media