Навіть найдосвідченіший маркетолог не відповість на 100% точно. Вгадування — ризик втратити час, гроші та потенційних клієнтів. 88% користувачів, швидше за все, не повернуться на сайт компанії після невдалого досвіду. Також помилки коштують дорого — $1,420,300,000,000 втрачають компанії з усього світу через поганий дизайн UX. Як знайти правильний варіант контенту? Використовувати дані A/B/n та MVT тестів замість припущень. Дізнайтеся у статті, чим відрізняються ці види тестувань, як їх провести та чому вони важливі для вашого бізнесу.
Що таке A/B/n-тестування та навіщо його проводити
A/B/n тестування – метод, де порівнюють ефективність кількох варіантів контенту на сторінці сайту, в email-розсилці та інших кампаніях. Перевіряють окремі елементи або кілька різних шаблонів. Мета тестування — зрозуміти, яка версія працює краще та дає більше конверсій.
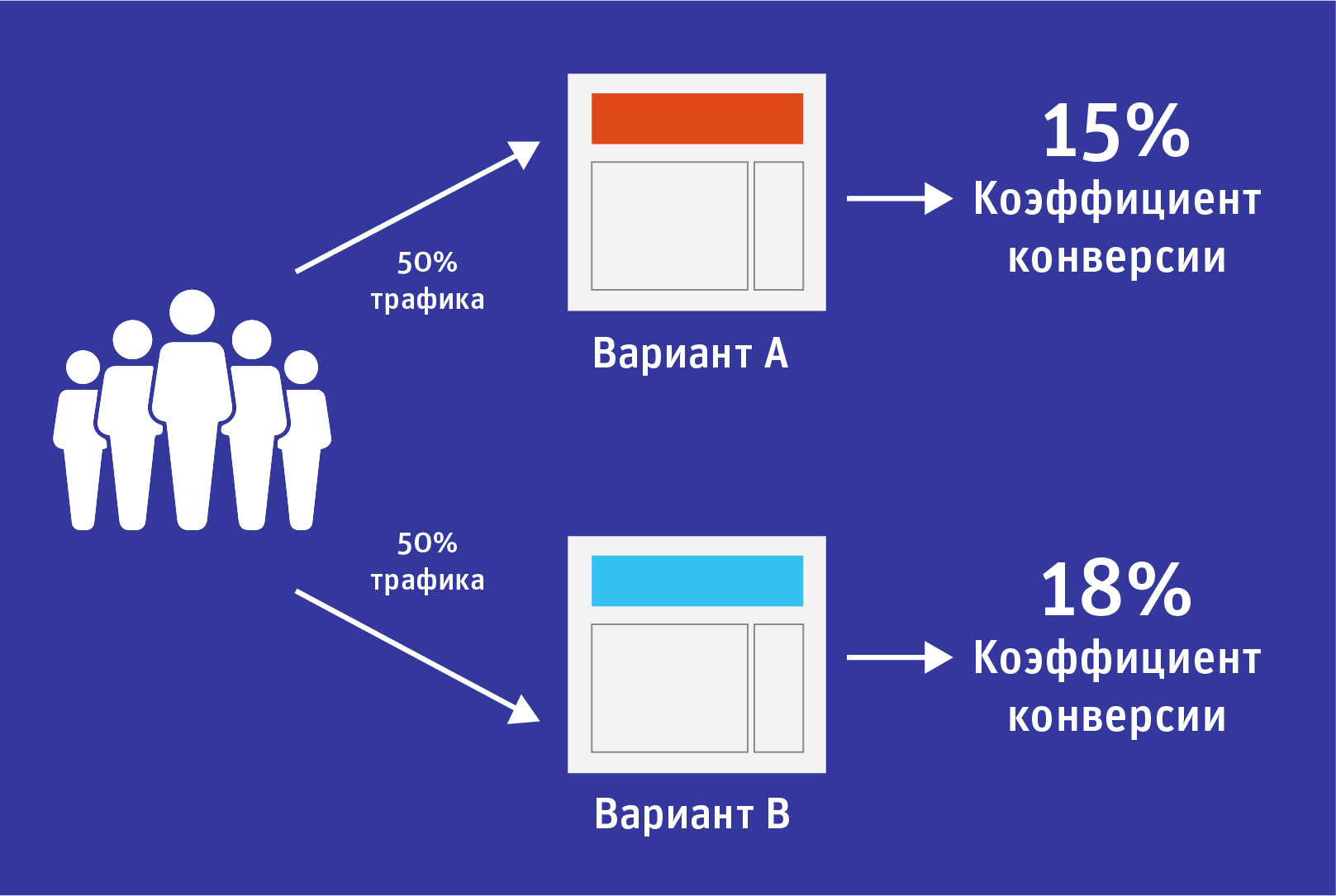
A/B/n test – це A/B тестування, але є різниця. Звичайний спліт-тест (інша назва A/B тесту) перевіряє лише 2 варіанти, а трафік ділиться 50/50% для кожної версії.

A/B/n порівнює більше двох варіантів, і трафік рівномірно розподіляється між кожною версією.
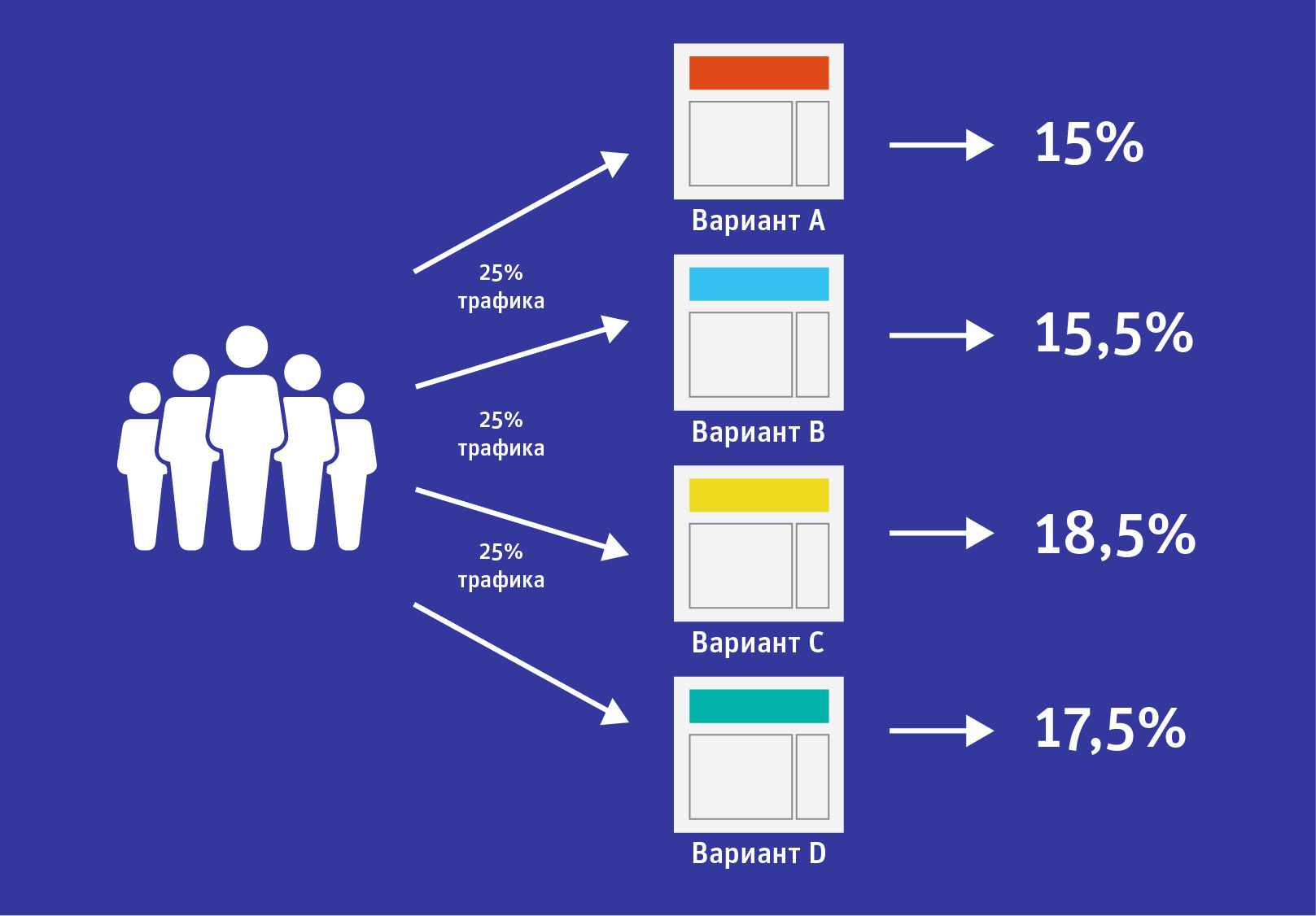
Наприклад, маркетингова команда пропонує 4 варіанти нового дизайну сайту і не може домовитися, який краще. Тоді запускається A/B/n тест, де кожен варіант отримає 25% трафіку.

Які елементи можна тестувати за допомогою A/B/n (деякі приклади):
- дизайн сторінки повністю;
- текст та дизайн кнопок для конверсій;
- розташування форм для даних та кнопок;
- розміри об’єктів: кнопок, тексту, форм;
- ціни на товари;
- опис продукту;
- заголовки в описі товарів;
- ілюстрація для товарів;
- обсяг тексту на сторінках;
- вспливаючі вікна;
- лід-магніти.
Навіщо проводити тестування? Воно допомагає уникнути здогадів маркетологів та інтуїтивного прийняття рішень до дій на основі даних. Такий підхід:
- знизить ризики втрат часу та ресурсів через помилки;
- вкаже на найефективніші варіанти контенту.
- переваги та недоліки A/B/n тестування.
Плюси
Зниження ризиків фінансових втрат. Чим простіше клієнту знайти потрібний товар і зробити замовлення, тим більшою ймовірністю він купить саме у вас. Непомітні кнопки та незрозуміла навігація ведуть до втрати клієнтів та потенційного доходу.
Збільшення конверсії. За допомогою тесту ви знайдете найклікабельніші варіанти, які швидше приведуть ваших клієнтів до покупки.
Перевірка ідей. Під час розробки нового дизайну відбуваються суперечки. Чия ідея краща? Покаже спліт-тестування, яке перевірить гіпотези та вирішить конфлікт мирним шляхом.
Збільшення трафіку. Відбудеться, якщо знизити показник відмов (Bounce Rate), який враховують пошукові системи під час ранжирування сайту. Зручна посадкова сторінка затримає користувачів довше – це гарна ознака для пошукових систем. Користувачам цікаво, вони залишаються на сайті – можна показувати цю сторінку частіше.
Економія ресурсів. Тест швидше покаже, які робочі варіанти, ніж суперечки і перевірка за однією версією контенту послідовно.
Нові ідеї для майбутніх кампаній. Поведінка користувачів з різними варіантами дизайну — джерело нових інсайтів, іноді несподіваних.
Мінуси
Великий обсяг трафіку. Для звичайного тестування A/B трафік ділиться на 2 частини, для A/B/n — на кілька рівних. Результати будуть значущими лише за достатнього трафіку кожному за варіанта.
Перевірте лише один елемент. Тест покаже, який варіант виявився кращим (наприклад, на темну кнопку клацали частіше, ніж на світлу). Інші фактори, що вплинули на результат, залишаться невідомими.
Санкції пошукових систем. При тестуванні варіантів дизайну сайту пошукові системи можуть запідозрити вас у клоакінгу – пошуковому спамі, коли користувач та пошукова система бачать різні варіанти сторінок.
Як провести A/B/n тестування
Визначаємо проблему
Шукаємо, що працює неефективно або взагалі не дає жодних результатів. Наприклад, користувачі рідко натискають кнопку «доптовари» на сайті або не переходять на сторінку замовлення з email.
Визначатимуть «слабкі місця» інструменти Google Analytics, веб-візори та аналіз звернень користувачів у техпідтримку.
Позначаємо гіпотезу
Гіпотеза відбиває, яке дію покращить показники. Наприклад, якщо змінити колір кнопки «доптовари» на яскравіший, то кількість кліків збільшиться в 2 рази.
Створюємо варіанти для тесту
Перевіряти за тест можна одну гіпотезу. Наприклад, для кнопки “доптовари” – це кілька різних кольорів: червоний, синій, жовтий. Змінювати одночасно розмір шрифту та положення кнопки вже не можна.
Інший варіант – тестувати дизайн повністю.
Перевіряємо метрики та елементи для тесту
Результати тесту не можна оцінювати без прив’язки до метриків: кількості показів, кліків та інших, які ви плануєте покращувати. Інструменти для відстеження повинні працювати до початку тестування. Не забудьте перевірити кнопки, форми та відображення елементів, які ви збираєтеся тестувати.
Визначаємо розмір вибірки
Для репрезентативного результату потрібна певна кількість відвідувачів сайту, які побачать вашу сторінку. Як його розрахувати? Використовувати спеціальні онлайн-калькулятори: Optimizely, Driverback та інші.
Як це працює:
- Вказуємо поточну конверсію.
- Вводимо у відсотках, на скільки хочемо підвищити показник (мінімальний видимий ефект).
Наприклад, зараз конверсія 5%. Ми хочемо покращити її на 10%. Вводимо параметри в калькулятор і отримуємо 30 244 чоловік – стільки потрібно унікальних переглядів на кожен варіант
Приклад розрахунку трафіку для тестування
Запускаємо тестування
Важливо тестувати всі варіанти одночасно, а чи не окремо. Результат залежить від часу доби, дня тижня, сезонності та інших факторів. Зупиніть тест, коли кожен варіант набере необхідну кількість переглядів.
Вважаємо результати та приймаємо рішення
Знову повертаємось до онлайн-калькуляторів. Тепер, щоб розрахувати статистичну значущість результатів. Для цього вказуємо кількість конверсій за кожним варіантом та розмір вибірки. Калькулятор покаже, відрізняються результати чи значної різниці немає.
За підсумками приймаємо рішення: впроваджувати новий дизайн/елемент дизайну/міняти контент повністю або розпочати нове тестування.
Що таке MVT-тестування
MVT або мультиваріантне тестування перевіряє ефективність одразу кількох комбінацій різних елементів на сторінках сайту та на інших майданчиках. MVT тестування покаже, яке поєднання надає більше конверсій.
Тестують такі ж елементи, як у A/B/n тестах, але детальніше і в комплексі з іншими. MVT не порівнює дизайн повністю.
Наприклад, хочемо перевірити ефективність кнопки CTA. Є два варіанти “замовити” та “купити”, для яких використовуємо червоний або жовтий колір, а також напівжирний або звичайний шрифт. Ще під кнопкою два варіанти підпису: “зараз” або “товар переглядають 5 осіб”. Отримуємо 16 варіантів.

Приклад варіантів для тестування MVT
MVT тестування: переваги та недоліки
Плюси
Збільшення конверсії. Багатомірне тестування продемонструє, на яке поєднання елементів аудиторія реагує краще — кликає на товари та купує чи здійснює іншу конверсію (наприклад, передплату).
Оптимізація без світових змін. Тест покращує показники без повного редизайну.
Економія часу. MVT test перевіряє кілька різних варіантів змінних одночасно та їх взаємодію.
Мінуси
Потрібно багато трафіку. З кількістю комбінацій зростає й аудиторія, яка має їх побачити. Тому MVT вдасться провести лише за:
- достатню базу контактів (наприклад, для тесту листів email-розсилки та інших);
- трафіку на сайті, якщо перевіряємо ефективність його сторінок.
Великі витрати за часом. Прийде чекати, поки набереться потрібна кількість переглядів.
Можливість хибних спрацьовувань. Чим більше варіантів, тим вищий ризик випадкових кліків.
Як провести MVT тестування
Найпоширенішими методами MVT-тестування є повнофакторний і дробовий факторний.
Повнофакторний
Перевіряє всі поєднання однаковою кількістю трафіку. Статистично точний метод, але потребує величезного трафіку.
Як це працює? Тестуються декілька факторів. Візьмемо A, B, C, де:
A – кнопка CTA;
B – напис на кнопці;
C — фон розділу, де кнопка.
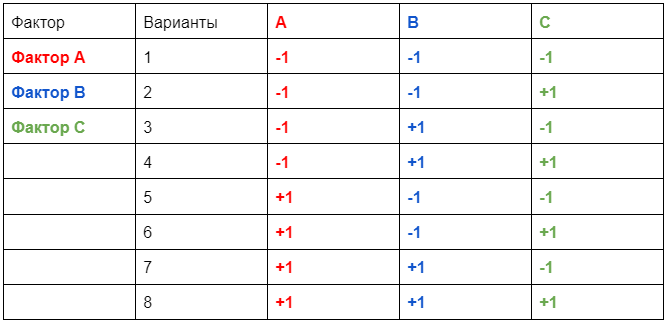
За повнофакторним методом кожен фактор має лише два варіанти (позначимо +1 та -1). Наприклад, для фактора A кнопка CTA жовта +1, а помаранчева буде -1.
Далі усі варіанти факторів комбінуються між собою. Як це виглядає наочно:

Дробний факторний метод
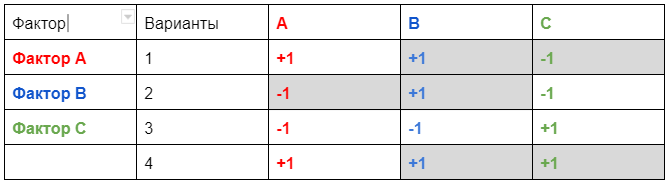
Принцип поділу на фактори та їх варіанти такий самий, як у повнофакторного методу. Але тестуються лише деякі варіанти поєднань. Точність методу нижча, але потрібно менше трафіку.

Сірим позначені варіанти для дробового факторного тесту
Етапи MVT тестування
Послідовність дій для тестування MVT збігається з A/B/n (див. докладніше вище):
- Постановка проблеми. Які труднощі мають користувач на сайті? Який розділ сайту працює неефективно?
- Позначення гіпотези. Чи може зміна кольору, розміру та шрифту кнопки збільшити конверсію?
- Створення варіантів тестування.
- Перевірка метрик та працездатності елементів для тесту. Чи всі необхідні метрики відстежуються? Чи всі елементи сайту/email та інших об’єктів (кнопки, форми) працюють коректно?
- Визначення розміру вибірки. Використовуємо один із онлайн-калькуляторів. Наприклад, VWO.
- Запуск тестування. Проводимо тест до того моменту, коли набереться потрібний трафік.
- Аналіз результатів. Спочатку перевіряємо їхню значущість — використовуємо онлайн-калькулятори. Далі робимо висновки: змінюємо сайт чи запускаємо новий тест.
Подібності та відмінності A/B/n та MVT
Обидва види тестування мають загальні ознаки:
- тестування 2+ варіантів елементів на сайті за допомогою розподілу трафіку на сайті;
- всі варіанти перевіряються одночасно;
- допомагають підвищити конверсію;
- збігаються за етапами тестування;
- потребують достатньої кількості трафіку.
Незважаючи на схожість у A/B/n та MVT є значні відмінності:
| A/B/n | MVT | |
| Объект тестирования | Один элемент или вся форма. Может быть отличие, например, только по цвету фона: красный, синий, белый. Или тестируются полностью разные дизайны страниц сайта. | Комбинации разных элементов. |
| Назначение | Проверка идей для радикальных изменений. | Проверка идей для оптимизации после глобальных изменений. |
| Затраты по времени | Достаточно быстрый результат. | Долгий цикл из-за большего количества элементов. |
Провести A/B/n та MVT-тестування без сучасних інструментів складно. В Altcraft Platform доступний вид тесту A/B/n для кампаній email, sms, push та інших підключених каналів.
Резюме
- A/B/n та MVT тести мають однакову мету — підвищити кількість конверсій. Але вони відрізняються за об’єктом тестування. A/B/n перевіряє кілька варіантів одного елемента контенту, MVT тестує ефективність поєднань різних елементів.
- Проводити тести MVT розумно як продовження A/B/n, а не окремо. A/B/n-тестування роблять для глобальних змін, MVT для оптимізації після.
- Для обох видів тестування потрібен великий обсяг трафіку – це може збільшити час тестування. Але результат того вартий — рішення щодо змін приймаються на основі даних, а не думок маркетологів. Такий підхід заощаджує час команди на пошуки ефективного контенту та знижує ризики помилок.
Джерело: rusability.ru